期刊VIP學術指導 符合學術規范和道德
保障品質 保證專業,沒有后顧之憂
期刊VIP學術指導 符合學術規范和道德
保障品質 保證專業,沒有后顧之憂
摘 要: 現代展示設計呈現出從靜態展示轉向動態呈現、從被動觀察轉向主動體驗、從現實空間擴展到虛擬空間的發展趨勢。為了順應現代展示的發展趨勢,從數字化交互的角度出發,闡述基于實物三維模型、WebGL和HTML5的Web頁面三維動態展示技術,并基于此實現了新疆民族手工藝品三維動態展示系統,詳細介紹了實現該系統所涉及的關鍵問題。結果表明,用戶使用該系統可以從各個角度觀察物品,增強了用戶和產品間的互動以及直接觀察的真實感。
關鍵詞: WebGL; 動態網頁; 三維動態展示; 手工藝品; 交互設計; 虛擬現實技術
0 引 言
目前,產品三維動態展示已成為現代工業設計體系中的重要組成部分,是一個多學科交叉的研究領域,在其發展的過程中受經濟、科技、藝術水平的影響比較顯著。尤其是近年來體驗經濟背景下,交互設計和虛擬現實技術的興起,現代展示設計呈現出從靜態展示轉向動態呈現、從被動觀察轉向主動體驗、從現實空間擴展到虛擬空間的發展趨勢。
本文從數字化交互的角度出發,研究基于實物三維模型、WebGL、動態網頁技術的Web頁面三維動態展示關鍵技術。文章詳細介紹了基于相關技術實現的新疆民族手工藝品三維動態展示系統。用戶使用該系統可以從各個角度觀察物品,增強了用戶和產品間的互動以及直接觀察的真實感。

1 三維動態展示技術的優勢
隨著虛擬現實技術中三維展示技術的不斷發展,越來越多的行業開始應用這種更加直觀真實的方式來對自己的公司以及產品進行宣傳。三維動態展示技術具有傳統宣傳方式所沒有的優勢:
1) 操作方便。利用鼠標或鍵盤,可隨意控制瀏覽角度,隨心所欲地實現360°旋轉,上下左右、前后大小都可調節,讓用戶體驗身臨其境的奇妙感受,從而充分滿足用戶的觀賞需求。
2) 功能強大。質量較高的三維全景攝影采用人機交互的多媒體界面和信息導航交互方式,再在這些展示中加上動畫、聲音等多媒體元素,打造全新的三維展示手法。
3) 身臨其境。三維模型展示,配合高精度圖片貼圖技術,多倍放大、圖像不失真、清晰明了、栩栩如生的展示對象,完整保留住場景的真實性,給客戶在各個角度、不同位置全面地展示出所有景致。
2 Web頁面三維展示核心技術
2.1 WebGL
WebGL是一種把JavaScript和OpenGL ES 結合在一起的3D繪圖標準。通過增加OpenGL ES 的一個JavaScript綁定,WebGL可以為HTML5 Canvas提供硬件3D加速渲染。這樣WebGL技術就免去了開發網頁專用渲染插件的麻煩,可以實現在網頁中不用插件即可展示三維模型。WebGL完美地解決了現有的網頁交互式三維動畫的兩個重要問題:無需任何瀏覽器插件支持,通過HTML腳本本身即可實現網頁三維動畫交互的制作;用標準的、跨平臺的、統一的OpenGL接口實現了底層的圖形硬件加速功能進行的圖形渲染。
2.2 Three.js
JavaScript編寫的WebGL第三方庫Three.js是一款運行在瀏覽器中的3D引擎并且具有很多3D顯示功能。開發者可以用它創建包括攝影機、光影、材質等各種對象的三維場景。Three.js雖然只是WebGL的第三方庫,但卻是支撐三維展示的脊梁。
1) 創建組件
在Three.js中用場景(scene)、相機(camera)和渲染器(renderer)這三個組件就能把需要展示的物體渲染到網頁中。場景就相當于容器,所有開發者要展示的物品都要放到場景中。相機決定了在場景的哪一個角度把物品展示出來,就如同人的眼睛一樣,在不同的角度看到的東西自然不同。渲染器決定渲染結果應該畫在頁面的哪個元素上、怎樣去畫、用什么方式去畫。這三者的關系其實就是,場景存放物體,相機拍場景,取一個合適的角度將實物拍下來,然后渲染器把相機拍下的景傳到瀏覽器上顯示。創建三個組件的代碼如下:
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75,
window.innerWidth/window.innerHeight, 0.1, 1 000);
var renderer = new THREE.WebGLRenderer();
創建場景相機和渲染器,設置渲染器的大小為窗口的內寬度,也就是內容區的寬度:
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
2) 添加物體到場景
場景、相機和渲染器創建完成后就可以添加實物模型到場景中。如要將一個幾何體加入到場景中,代碼如下:
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({color: 0x00ff00});
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
3) 場景渲染
添加完實物模型后就剩下最后一步渲染了。渲染就是使用渲染器結合相機和場景來展現需要展示的物品的畫面,核心代碼為:
render( scene, camera, renderTarget, forceClear )
其中,renderTarget為渲染的目標,默認是渲染到前面定義的render變量中;forceClear在每次繪制之前都將畫布的內容清除,即讓自動清除標志autoClear為false。
3 系統實現
本文基于三維動態展示技術實現了新疆民族手工藝品三維動態展示系統。系統主要功能有產品縮略圖展示、產品三維動態展示以及后臺各類信息管理等。下面主要介紹系統實現過程中涉及到的關鍵問題。
3.1 技術方案
新疆民族手工藝品三維動態展示系統主要分為前臺平面展示縮略圖、三維動態展示和后臺系統管理三個部分。系統使用的主要開發工具和主要技術有3ds MAX,WebGL,JSP語言以及MySQL數據庫。具體技術方案如下:
1) 實物三維建模是三維動態展示技術中很重要的技術環節。目前,實物三維建模方法主要有三種:利用三維軟件建模、通過儀器設備測量建模、利用圖像或者視頻來建模。
2) 基于WebGL技術和動態網頁技術構建軟件系統。
3) 利用Three.js技術嵌入三維實物模型。
4) 對系統進行調試,并完善系統的設計。
3.2 三維模型嵌入Web頁面
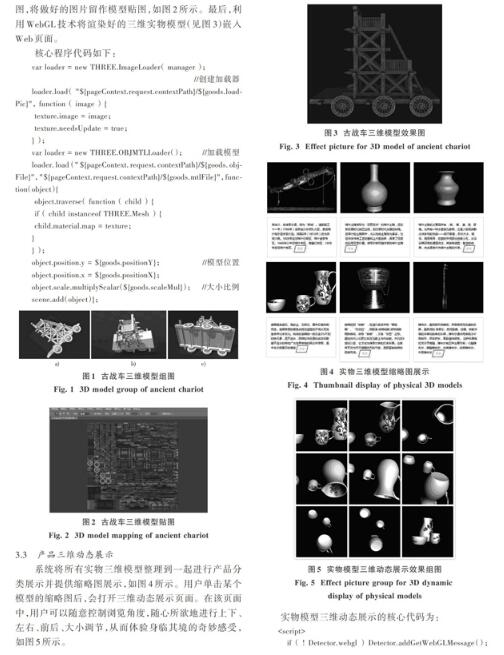
在Web頁面三維動態展示中,三維實物模型構建是非常重要的步驟。直接選擇用三維掃描儀來掃描所要展示的實物,然后用3D制圖軟件建立產品的三維模型,如圖1所示。并通過Photoshop軟件進行后期的制圖,將做好的圖片留作模型貼圖,如圖2所示。最后,利用WebGL技術將渲染好的三維實物模型(見圖3)嵌入Web頁面。
3.3 產品三維動態展示
系統將所有實物三維模型整理到一起進行產品分類展示并提供縮略圖展示,如圖4所示。用戶單擊某個模型的縮略圖后,會打開三維動態展示頁面。在該頁面中,用戶可以隨意控制瀏覽角度,隨心所欲地進行上下、左右、前后、大小調節,從而體驗身臨其境的奇妙感受,如圖5所示。
4 結 論
本文基于數字化模型并結合交互設計和虛擬現實技術,闡述了Web頁面三維動態展示關鍵技術,介紹了實現新疆民族手工藝品三維動態展示系統的技術要點。但該系統還無法滿足實際應用要求。在后續研究中,結合虛擬現實技術,進一步完善系統三維展示效果。同時,系統將增加手機APP客戶端,從而方便用戶隨時隨地體驗真實的三維動態展示。雖然該系統的應用和推廣還面臨很多問題和困難,但它的優勢和應用前景十分樂觀。該系統能讓一個從未到過新疆的出游者身臨其境地感受新疆各民族手工藝品的特色與文化魅力。
參考文獻
[1] 魏書寒,孫麒.基于HTML5和WebGL的三維智慧社區管理系統的設計與研究[J].工業控制計算機,2017,30(5):139?140.
WEI Shuhan, SUN Qi. 3D intelligent community management system based on HTML5 and WebGL [J]. Industrial control computer, 2017, 30(5): 139?140.